Key Takeaways: You can include pictures in push notifications in Android and iOS apps. However, at the moment, images are supported only on Chrome browsers.
I know many marketers would relate with me when I say, “A well-placed image could change the outcome of a campaign.”
Whether for your blogs, webpage content, emails, or push notifications, images can evoke the emotion and eagerness that words can’t.
They are easy to understand, memorable, and, most importantly, create better engagement.
However, different types of marketing channels have different image requirements. Although you can add pictures in push notifications, there are certain conditions for it.
In this blog, we will dive into the details of including push notifications in Android and iOS apps.
Is Your Push Notification Rich?
Marketers term notifications with hero images as “rich push notifications,” but do push notifications with a hero image create that much of an impact?
Have you ever come across the term “ rich push notification?”

It is the most common term for push notifications with a hero image. Why?
Because push notification with images are super impactful.
Don’t believe us?
Here are few stats to prove our point:
- Rich media in push notifications boasts an impressive 56% opening rate.
- Incorporating a hero image (rich format) into push notifications leads to a notable 25% increase in reaction rates.
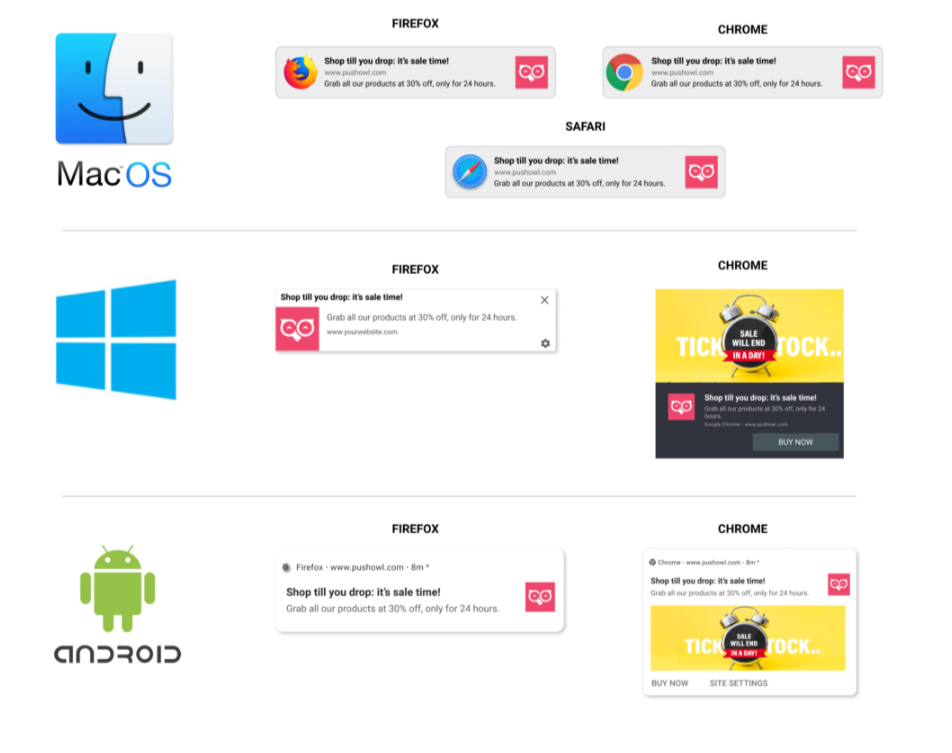
Like SMS and email marketing, push notifications let you showcase a hero image in your promotion. However, this feature has some limitations—it works only on specific devices and browsers.
Hero images are visible only on Chrome for Android and Windows; other browsers and devices currently do not support them.
Steps to Add Pictures to Web Push Notifications
The steps to add images in push notification using LaraPush are as follows:
Step #1: Create a new Campaign
Create a fresh new push notification campaign by selecting “Create Campaign.”
There are two ways to go after this: one is a simple way, and the other is a manual one.
Let’s go by the simple one first.
Step #2: Enter The Details
You can enter the URL of the page you want to send a notification for. Once you enter the URL and click on Fetch, the platform will retrieve the heading, short description, and feature image from the URL.
This method is best suited for blogging websites, but if you want to promote anything other than blogs, here’s the manual way.
Once you fill in the details like the exact title, description, and image URLs, you can have a preview of it.
You can also go to the advanced setting to add buttons, the expiration duration of the notification, etc.
Step #3: Ready To Send
Once you have filled in the details, simply click on the send button. That’s literally it.
You can also automate these notifications with AutoMagic Push.
Before adding an image to push notifications, make sure to check if it would support the image size. Besides, also make sure the message copy makes sense even without the image.
Best Practices To Add Images To Push Notification
Here are a few things you should keep in mind while attaching an image to your push notification:
Use the right image size
Browsers have limitations on the size of images, so it is crucial to use images of the correct sizes. For Windows, use 728px (Width) x 360px (Height), and for Android, it is 720px (Width) x 240px (Height).
Optimize the text in your image
It is important to use the right keyword and optimize your text to reach the target audience.
Select the correct font
Besides optimization, you must also take care of font size as the presentation also matters.
Make sure the images are engaging enough
As the presentation matters, make sure you use attractive images that get more views and make the audience go wild with them.
Use design tools and suitable color palettes when making an image from scratch. If you are creating an image from scratch with the help of Canva or any other tool, then you have to be extra careful about every minute detail.
Conclusion
Now, you can easily attach images to your notification and skyrocket your engagement, provided your chosen platform offers easy image integration like LaraPush.
That’s everything we have got for this blog.
Todaloo!
FAQs
Why is my push notification image not showing up on iOS?
Generally, when your app’s Notification Service Extension is not configured, you won’t see Rich Media in iOS notifications. Please confirm that your iOS Notification Service Extension setup instructions were followed appropriately.
What size image for Firebase push notifications?
The size of the image is limited to 1MB only.
What size is the LaraPush notification image?
The LaraPush notification image should be 200px in height and 300px in width.